Weitere Infos zu barrierefreiem Webdesign
Barrierefreies Webdesign, auch als zugängliches Webdesign bekannt, zielt darauf ab, Websites so zu gestalten, dass sie von allen Menschen genutzt werden können, unabhängig von ihren körperlichen, geistigen oder technischen Einschränkungen. Dies umfasst Menschen mit Seh-, Hör-, Bewegungs- oder kognitiven Beeinträchtigungen sowie Nutzer mit unterschiedlichen Geräten, Browsern oder altersbedingten Einschränkungen.

Wichtigkeit und Vorteile
Barrierefreies Webdesign bietet zahlreiche Vorteile
Inklusion
- Es ermöglicht Menschen mit Behinderungen, digitale Inhalte uneingeschränkt zu nutzen. Laut dem Statistischen Bundesamt leben in Deutschland etwa 7,8 Millionen Menschen mit einer anerkannten Schwerbehinderung (Aktion Mensch).
Verbesserte Nutzererfahrung
- Viele Barrierefreiheitsmaßnahmen, wie klare Navigation und lesbare Texte, kommen allen Nutzern zugute.
Suchmaschinenoptimierung (SEO)
- Semantisches HTML und Textalternativen verbessern die Auffindbarkeit durch Suchmaschinen.
Rechtliche Konformität
- Es erfüllt gesetzliche Vorgaben, wie die EU-Webzugänglichkeitsrichtlinie und das deutsche Barrierefreiheitsstärkungsgesetz (BFSG).
Erweiterte Reichweite
- Barrierefreie Websites erreichen ein breiteres Publikum, einschließlich älterer Nutzer und solcher mit technischen Einschränkungen.
Rechtliche Anforderungen
Barrierefreies Webdesign ist in vielen Ländern gesetzlich vorgeschrieben. Hier sind die wichtigsten Regelungen
Schlüsselstandards
Der wichtigste Standard für barrierefreies Webdesign ist die Web Content Accessibility Guidelines (WCAG), entwickelt von der Web Accessibility Initiative (WAI) des World Wide Web Consortiums (W3C).
Die aktuelle Version ist WCAG 2.1, veröffentlicht im Juni 2018, mit einer neueren Version 2.2 vom Oktober 2023 (W3C). WCAG basiert auf vier Prinzipien:
Wahrnehmbar
Inhalte müssen für alle Nutzer wahrnehmbar sein, z. B. durch Textalternativen für Bilder oder Untertitel für Videos.
Bedienbar
Alle Funktionen müssen über eine Tastatur zugänglich sein, und Nutzer müssen ausreichend Zeit für Interaktionen haben.
Verständlich
Texte müssen lesbar und Inhalte vorhersehbar sein.
Robust
Inhalte müssen mit aktuellen und zukünftigen Technologien, einschließlich assistiver Technologien, kompatibel sein.
Zusätzlich gibt es ergänzende Standards wie ARIA (Accessible Rich Internet Applications), die dynamische Inhalte zugänglicher machen.






Technische Richtlinien und Best Practices
Die Umsetzung barrierefreien Webdesigns erfordert spezifische Techniken und Praktiken



Semantisches HTML
Verwenden Sie Elemente wie header, nav, main und section, um die Struktur klar zu definieren.
Textalternativen
Bilder, Videos und andere nicht-textuelle Inhalte benötigen beschreibende Alternativtexte (z. B. alt-Attribute für Bilder).
Tastaturnavigation
Alle Interaktionen müssen ohne Maus möglich sein, z. B. durch Tabulatorsteuerung.
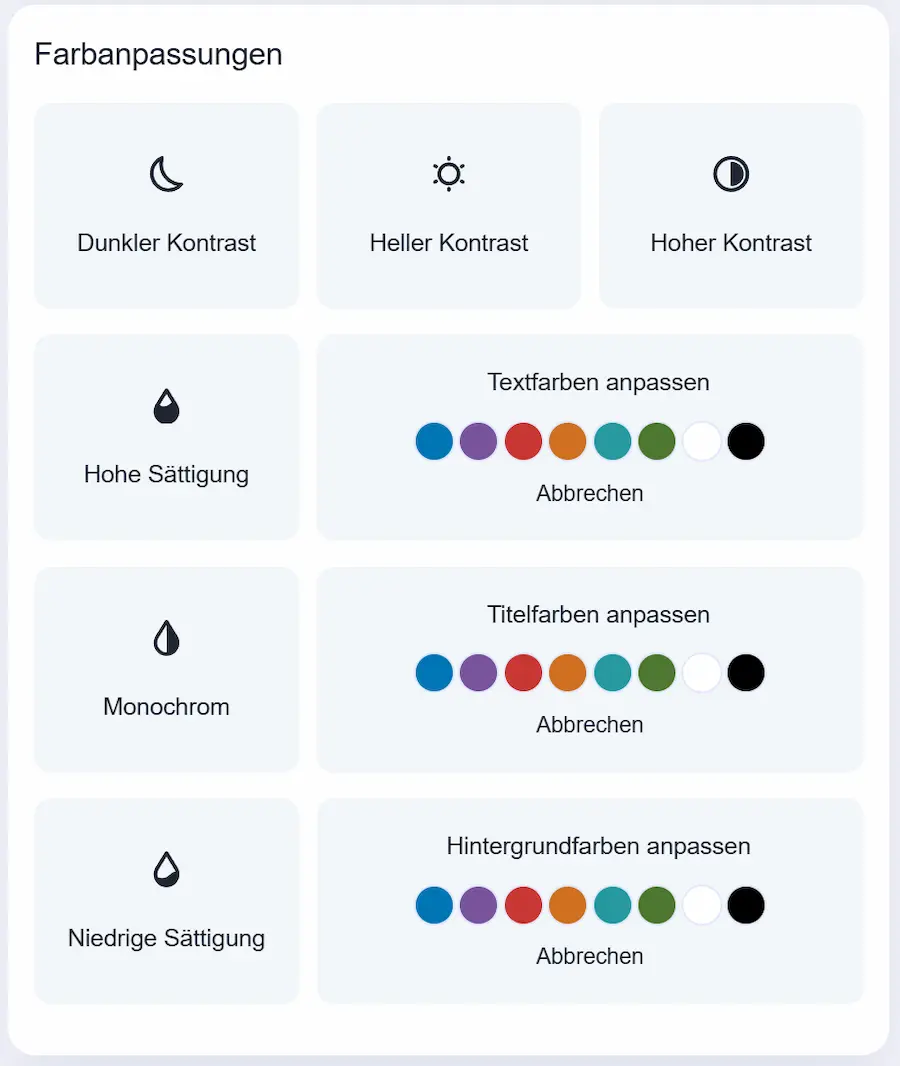
Kontrastverhältnis
Text und Hintergrund müssen ausreichend Kontrast bieten, um für sehbehinderte Nutzer lesbar zu sein (WCAG Kontrast).
Klare Navigation
Konsistente und verständliche Navigationselemente, die auch mit Screenreadern funktionieren.
Vermeidung von Barrieren
Vermeiden Sie in zugängliche CAPTCHAs, Java/Flash-basierte Navigation oder Inhalte, die Anfälle auslösen könnten (Bizeps).
Skalierbarkeit
Verwenden Sie relative Einheiten (z. B. em oder %) für Schriftgrößen, um Anpassungen zu ermöglichen.
Kompatibilität
Testen Sie die Website mit verschiedenen Browsern, Geräten und assistiven Technologien wie Screenreadern.



